Google nos provee de la herramienta PageSpeed Insights para medir el rendimiento de nuestro sitio y sugerirnos que hacer para mejorar la velocidad de carga.
La mayoría de las veces nos sugerirá acciones relacionadas con las imágenes, ya que esto es uno los factores que mas pueden llegar a impactar rendimiento de un sitio web.
Acelerar la carga fácilmente solo enfocándose en las imágenes:
- Usar siempre el formato universalmente aceptado JPG
- Comprimir las imágenes sin perder detalles
- Recortar o redimensionar imágenes muy grandes.
- Implementar la técnica de carga perezosa (Usando por ejemplo el atributo loading="lazy" en el HTML)
- Usar los atributos de ancho y alto en cada imágene en el HTML
En este articulo nos centraremos en optimizar las imágenes manualmente antes de publicarlas en nuestro sitio. Para ello usaremos una herramienta en linea llamada Photopea, con la cual podremos trabajar con imágenes de forma rápida y sencilla y en pocos pasos.
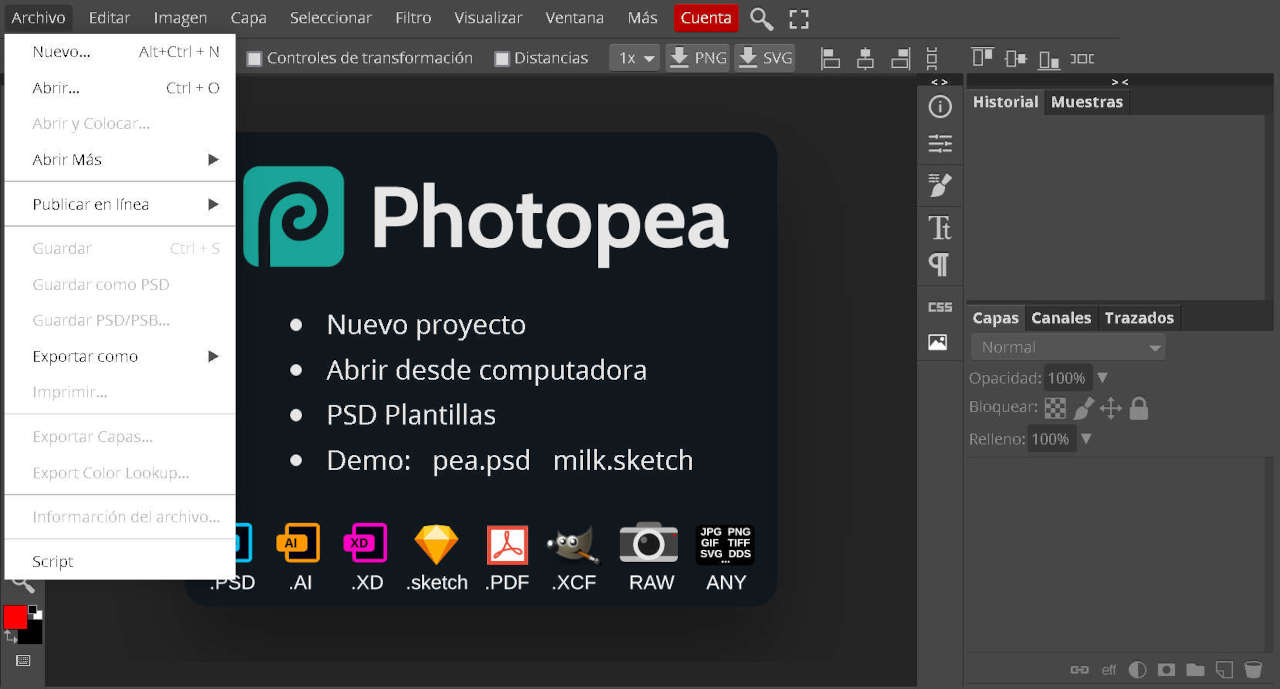
1) Entrar en Photopea y cargar nuestra imagen
Entra en photopea.com y pulsa Ctrl+O o usa el menú para cargar la imagen que quieras optimizar.
Archivo > AbrirTambién puedes arrastrar y soltar la imágen en la página, incluso múltiples imágenes para agilizar el proceso.
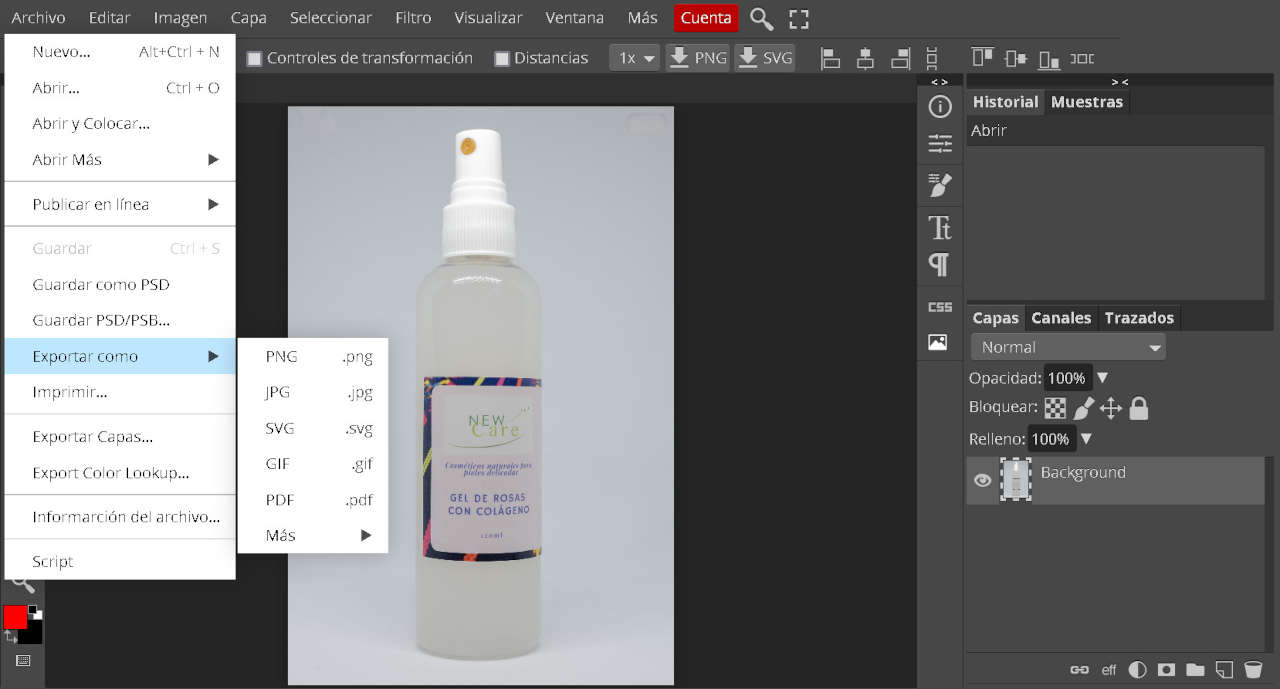
2) Seleccionar Exportar Como JPG
Sin importar el formato original, nos interesa usar JPG ya que este formato se puede comprimir y el resultado es un archivo mucho más ligero.
Solo en caso de que queramos usar imágenes con transparencia podríamos mantener el formato PNG, pero hay que tener en cuenta que no se podrá comprimir.
Archivo > Exportar como > JPGCon esto se nos abrirá la ventana con las opciones de guardado para web, donde podremos ver las medidas originales y procederemos a cambiarlas para conseguir un tamaño reducido y optimo.
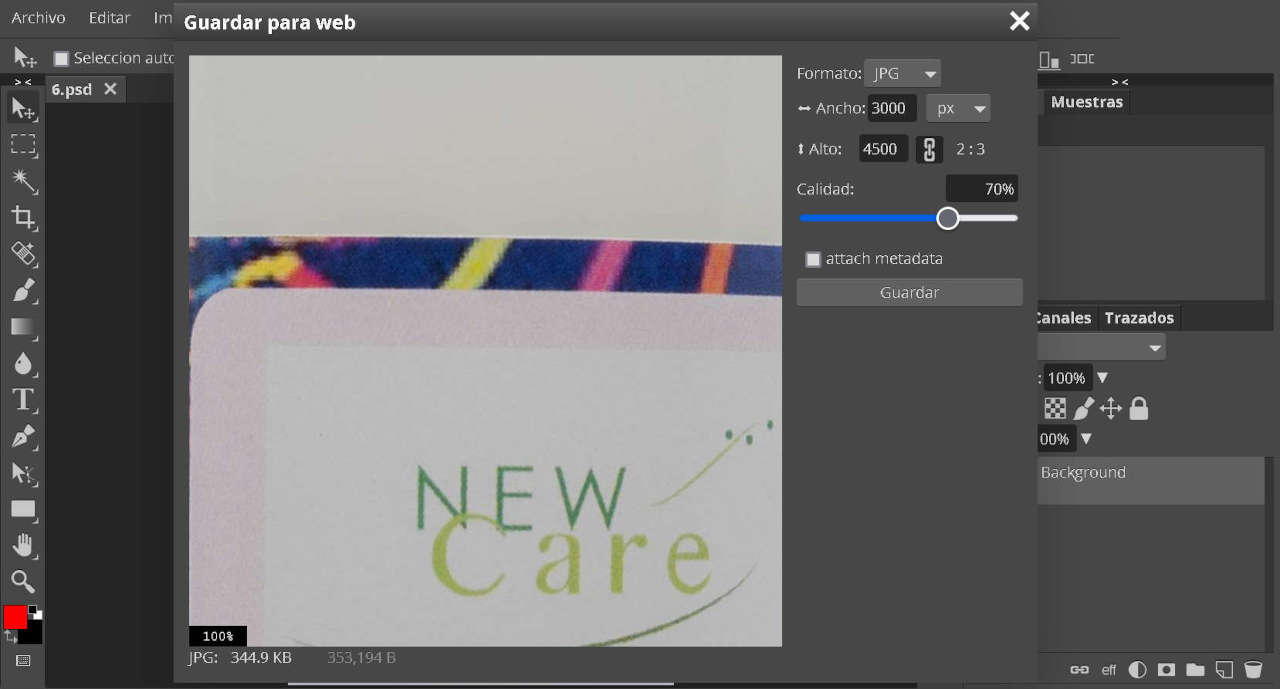
3) Establecer las nuevas medidas y guardar
Sobre la calidad: Por defecto se encuentra al 70%, esto indica cuanto se comprimirá la imagen. Entre mas pequeño el numero menor será la calidad y mas ligero el archivo resultante.
Podemos probar a dejar la calidad al 70 o bajarla un poco mientras no se pierdan detalles, pero nunca hay que usar la calidad por arriba del 90%.
Sobre las medidas: Debemos evitar imágenes en HD, Full HD o superiores si el objetivo del sitio no es precisamente la publicación y distribución de este tipo de contenido.
Las medidas a usar dependerán del propósito final de cada imagen, si usaremos la imagen de fondo con contenido encima que hará que la imagén no destaque mucho, podríamos usar medidas bajas.
O si la imagen solo estará en un pequeño recuadro que abarca solo una fracción de la pantalla no tendríamos porque usar medidas mas altas que el ancho del contenedor.
A continuación listare algunas de las medidas de pantalla mas usados:
- HD = 1280px x 720px - Pantallas medianas
- Full HD = 1920px x 1080px - Pantallas grandes (El tamaño mas extendido actualmente)
- QHD = 2560px x 1440px - Pantallas 2K
Si nuestra imagen se mostrara en pantalla completa, tomaremos la medida mas grande y esa usaremos para el ancho de la imagen, Photopea automáticamente calculara el alto para preservar la relación.
Como ejemplo se esta usando una imagen que media 3000px de ancho por 4500px de alto, ocupando 4.5MB de espacio. Lo que nos daba un archivo muy pesado para transmitir vía web.
La fotografía pertenece a un producto que se usara en una tienda en linea, por lo que no se necesita en medidas muy grandes, usando medidas similares a las de las pantallas HD nos aseguraremos que se muestre correctamente en todos los dispositivos.
El resultado es una fotografía de 853px de alto por 1280px de largo, con un tamaño de solo 41KB, ideal para transmitirse vía web sin perder calidad ni alentar el sitio.